Immich Kiosk docs
What is Immich Kiosk?
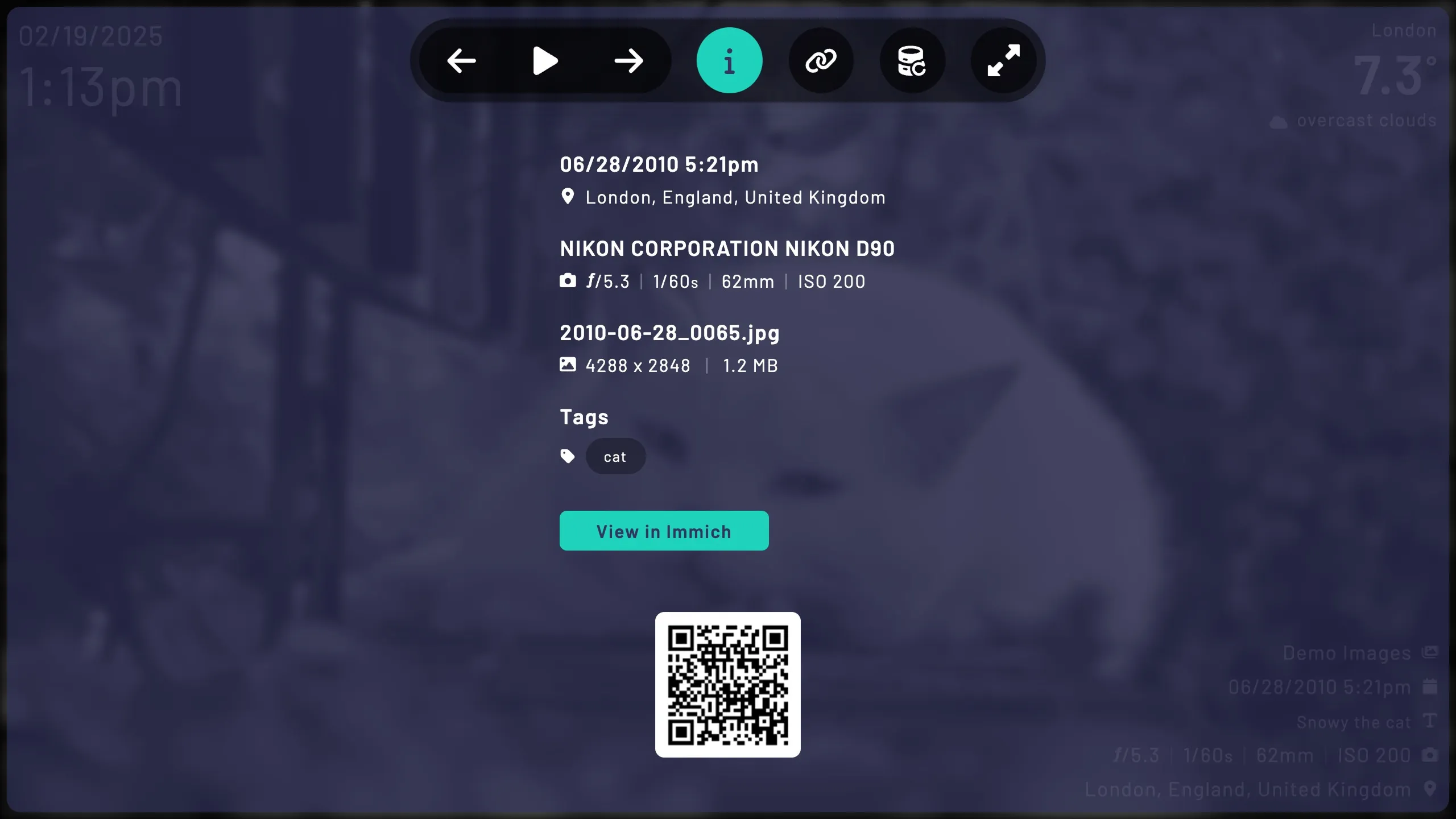
Section titled “What is Immich Kiosk?”Immich Kiosk lets you display your Immich photos and videos in highly customizable slideshows that run in browsers and devices.
Try the Immich Kiosk demo here: demo.immichkiosk.app
Want to explore the features? You can:
- Visit the Immich demo instance
- Log in to browse albums
- Copy any album or people IDs to use in the kiosk demo e.g.
https://demo.immichkiosk.app?album=ALBUM_ID
Requirements
Section titled “Requirements”- A reachable Immich server that is running version v1.127.0 or above.
Key features
Section titled “Key features”- Simple installation and updates via Docker.
- Lightweight, responsive frontend for smooth performance.
- Display random images from your Immich collection, or curate specific albums and people.
- Fully customizable appearance with flexible transitions.
- Add a live clock with adjustable formats.
- Define default settings for all devices through environment variables or YAML config files.
- Configure device-specific settings using URL parameters.
 Image shot by Damon Golding
Image shot by Damon Golding
 Image shot by Damon Golding
Image shot by Damon Golding
 Image shot by Toa Heftiba using
Image shot by Toa Heftiba using layout=portrait (portrait images only layout)
 Images shot by Toa Heftiba (left) and Kerstin Wrba (right) using
Images shot by Toa Heftiba (left) and Kerstin Wrba (right) using layout=splitview
Use Case Example 1
Section titled “Use Case Example 1”You have a two Raspberry Pi’s. One hooked up to a LCD screen and the other you connect to your TV. You install a fullscreen browser OS or service on them (I use DietPi).
You want the pi connected to the LCD screen to only show images from your recent holiday, which are stored in a album on Immich. It’s an older pi so you want to disable CSS transitions, also we don’t want to display the time of the image.
Using this URL http://{URL}?album={ALBUM_ID}&transition=none&show_time=false would achieve what we want.
On the pi connected to the TV you want to display a random image from your library but only images of two specific people. We want the image to cover the whole screen (knowing some cropping will happen) and we want to use the fade transition.
Using this URL http://{URL}?image_fit=cover&transition=fade&person=PERSON_1_ID&person=PERSON_2_ID would achieve what we want.